4-4 Building Qt Project on Ubuntu
In this tutorial, we will build a Qt Project. Lets start by opening an existing example project or creating a blank project in Qt Creator.
Step 1: Creating a Qt Project
To open an example, click on Welcome in Qt Creator. Browse and select a project from the "Examples" section.
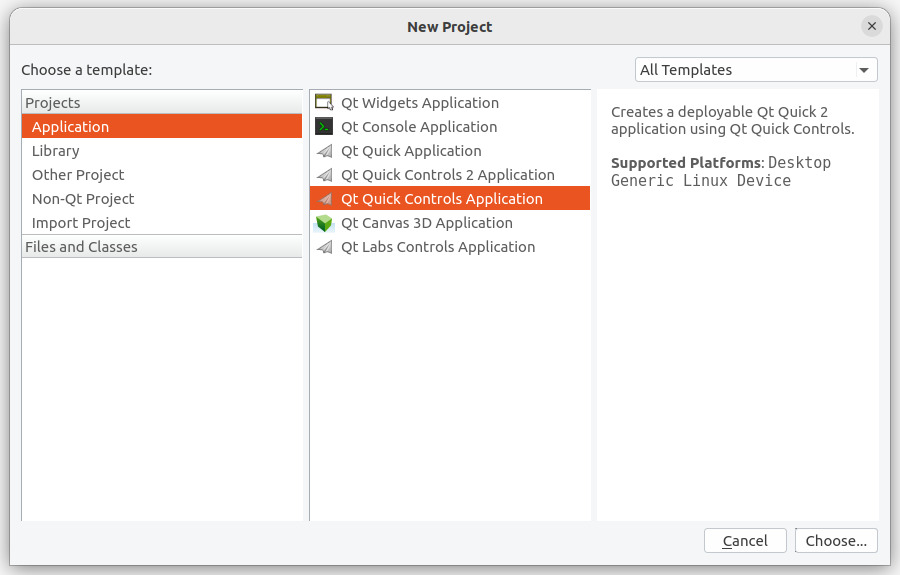
To create a new project, go to File > New File or Project menu and select Qt Quick Control Application.
Step 2: Enter Design Mode
Open a QML file like MainForm.ui.qml to switch to Design mode.
In Design mode, you can drag and drop objects (e.g., buttons) or controls from the side panel onto the canvas. Use the properties panel on the right to adjust object settings or switch to Edit mode to view and refine the underlying code.
Step 3: QML Practice
Example of a QML file:
import QtQuick 2.5
import QtQuick.Controls 1.4
import QtQuick.Layouts 1.2
Button {
width: 100
height: 50
id: button1
text: qsTr("Hello")
}
QML is JavaScript-based and ideal for building graphical user interfaces, especially for mobile and touch applications.
Installed Qt examples are located in ~/Examples/Qt-5.6.3/.
To run an example, browse to a .pro file, such as Examples/gui/analogclock/analogclock.pro. Then, click the Run button to execute it.
Step 4: Creating and Running a New Project
Choose Application > Qt Quick Controls Application.

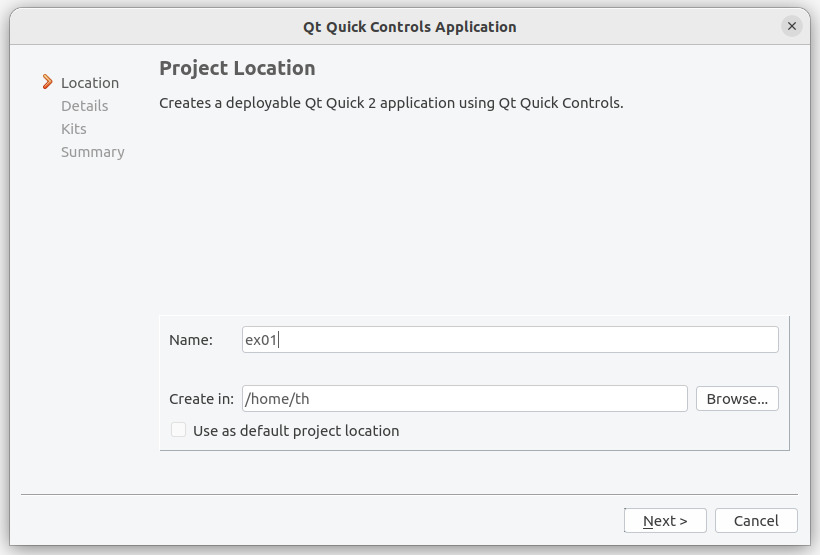
Set the project name (e.g. ex01).

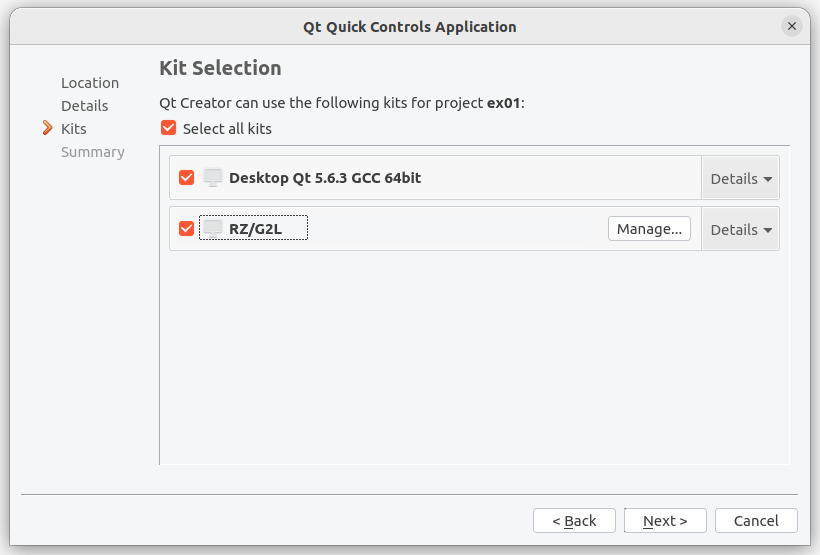
Select the kit (e.g. "Desktop Qt 5.6.3 GCC 64bit").

Press F5 or Ctrl-R to run the project.
Executables are generated in a build directory (e.g. /build-ex01-Desktop_Qt_5_6_3_GCC_64bit-Debug).
These executables can also be run directly outside Qt Creator.
Step 5: Learning Qt Programming
QML (Qt Markup Language): Used to design graphical user interfaces. Supports touch and mobile-focused development.
Qt Quick: A library of QML classes and functions for UI design.
Qt Quick Controls: Provides visual components like buttons, sliders, and text boxes.
Be cautious about version differences. This guide uses Qt 5.6.3, so ensure compatibility when searching for resources online.
Start with the provided Qt examples to familiarize yourself with UI programming basics.